Description
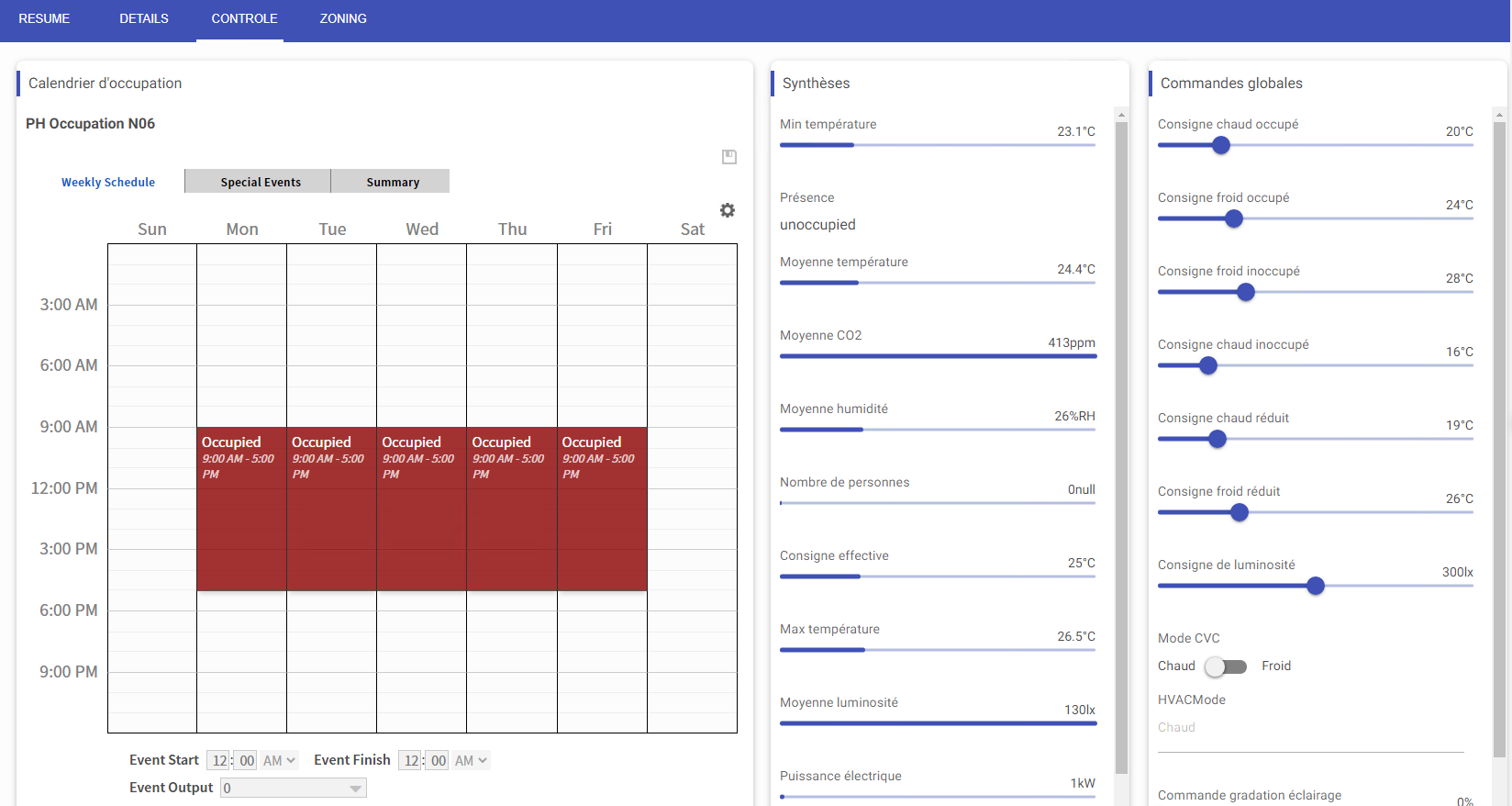
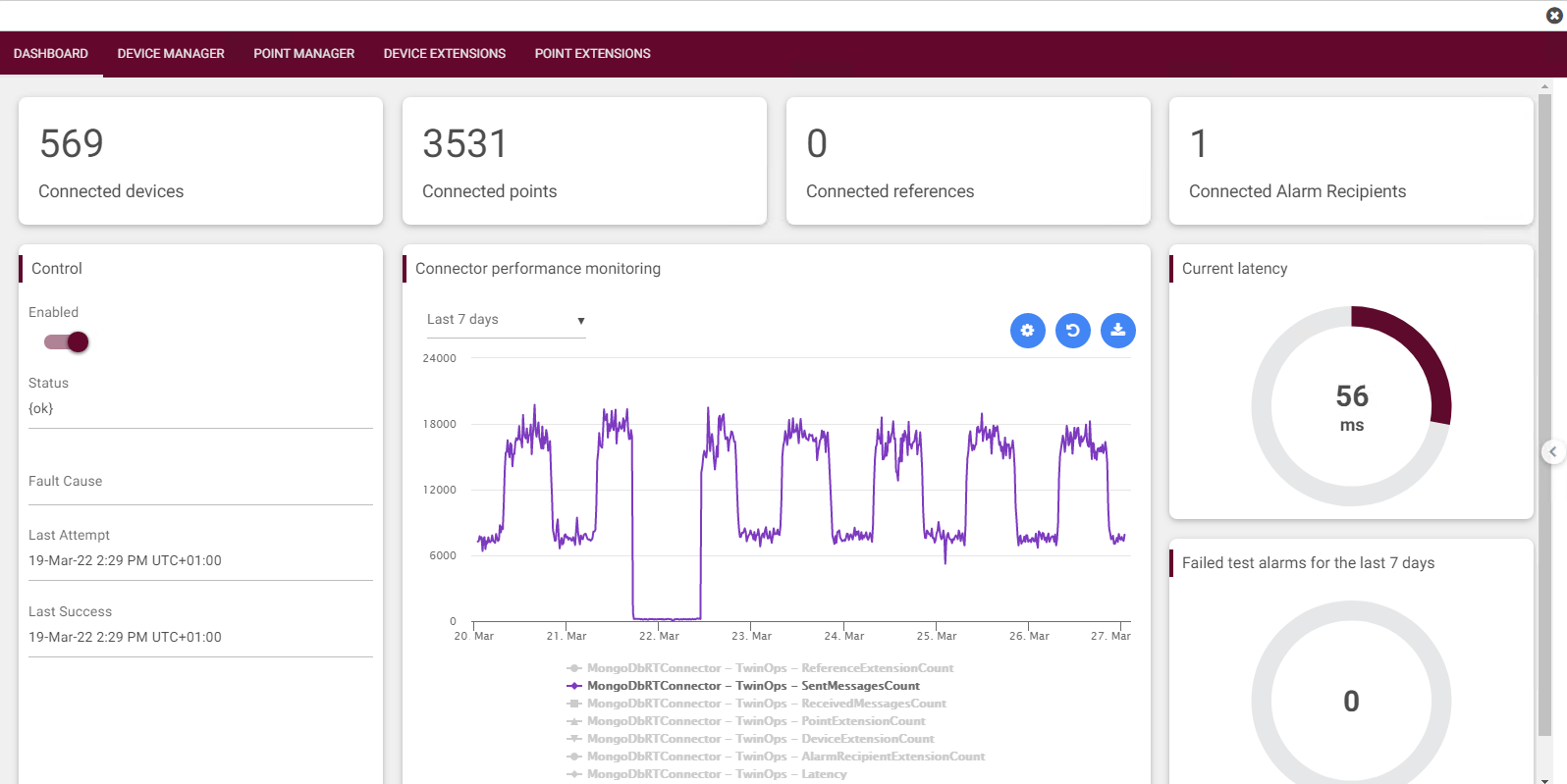
The FlexView is a customizable dashboard for organizing views together through different pages and cards. The FlexView acts as a classic Niagara px view on the top of components and you can add it to any components in the station.
The FlexView can be added on the top of any Niagara components as a px. There 3 main usages:
- As an enhanced tab pane to display several pages in a more ergonomic way. Let's imagine you want to create a space dedicated to alarms, you can show the general console on one page, a small dashboard on another and a config page after.
- As a relative view on repeated devices or points. You want to show on a point some information about its current status, its history&alarm extensions, its assignments etc. The FlexPane can be relative.
- As kiosk. The FlexPane can move from one page to another automatically with a carousel mode. It's really convenient to use a small computer and display it on a TV at the entrance of a building.
By default the FlexView keeps the session alive for the current connected user. To change this behavior, go to the FlexPane component in the station and change the value of keep Alive boolean.
Implementation
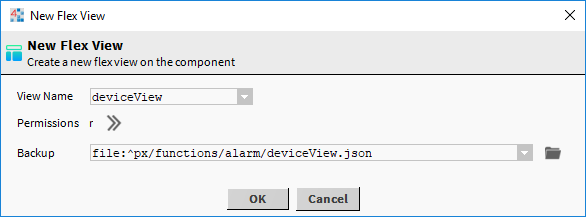
To add a new FlexView to a component, right-click on a component and go to Views > New Flex View.
- Enter the name of the view to create as you would do for a .px
- Select the permissions
- Select where the backup of the dashboard will be created. It works the same as a px. You can reuse an existing backup file if you want to create some relative dashboards.
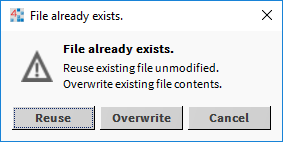
If it already exists, it will ask you whether you want to override the existing dashboard or reuse it
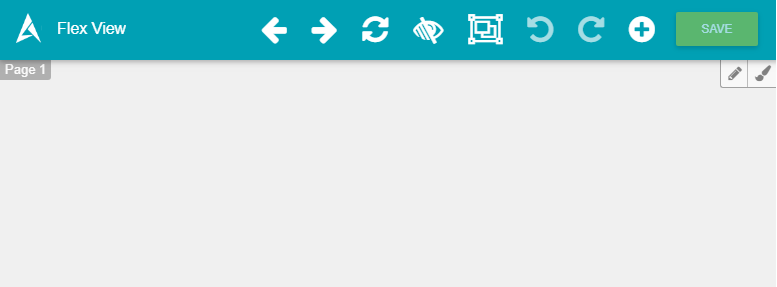
The Flex View is now a view on your component and you can start filling it.
To display the production view the user must have admin write rights on the ProgramService.
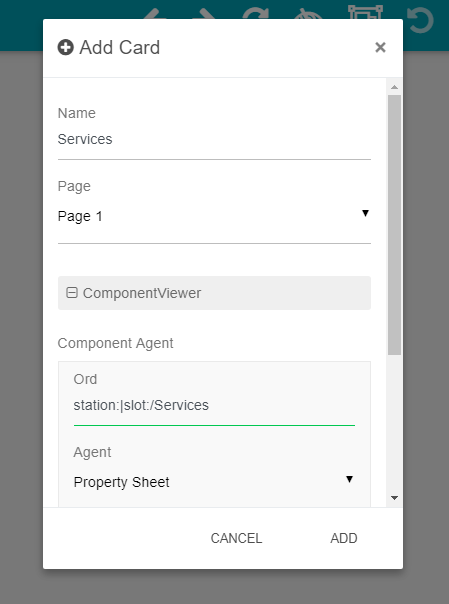
To test it, take any component from the nav tree and drag&drop it in the middle. "Services" for example.
- Give a name to the card
- Select an agent. An agent is a view on the component. The Property is one of the default agents on components.
- Click on add
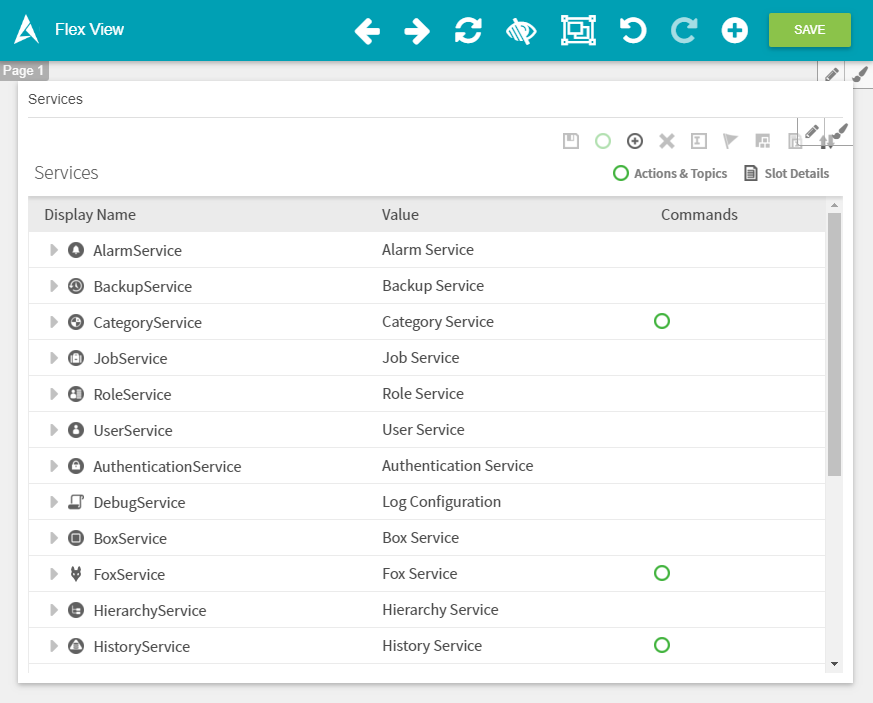
You will get a nice card
FlexView main concepts
Understand the different parts of the FlexView
FlexView advanced concepts
Set up user rights
FlexView Cards
Browse the available cards