


Description
The FlexView is a customizable dashboard for organizing views together through different pages and cards. The FlexView acts as a classic Niagara px view on the top of components and you can add it to any components in the station.






The FlexView can be added on the top of any Niagara components as a px. There 3 main usages:
By default the FlexView keeps the session alive for the current connected user. To change this behavior, go to the FlexPane component in the station and change the value of keep Alive boolean.
Implementation
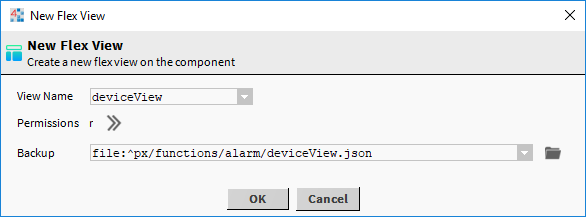
To add a new FlexView to a component, right-click on a component and go to Views > New Flex View.

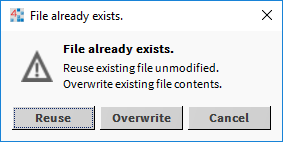
If it already exists, it will ask you whether you want to override the existing dashboard or reuse it

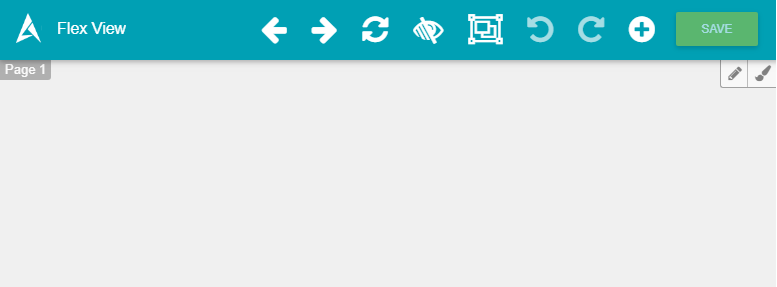
The Flex View is now a view on your component and you can start filling it.

To display the production view the user must have admin write rights on the ProgramService.
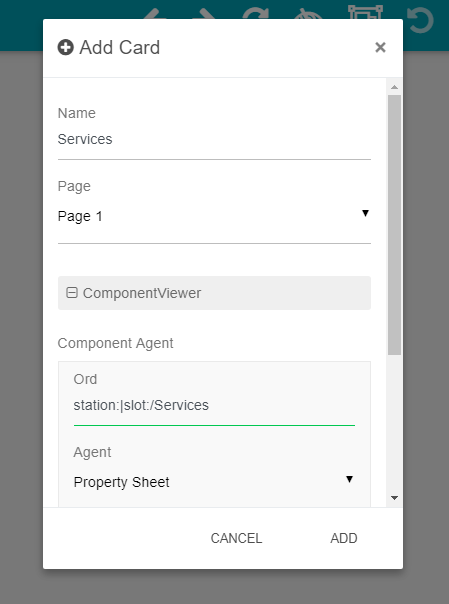
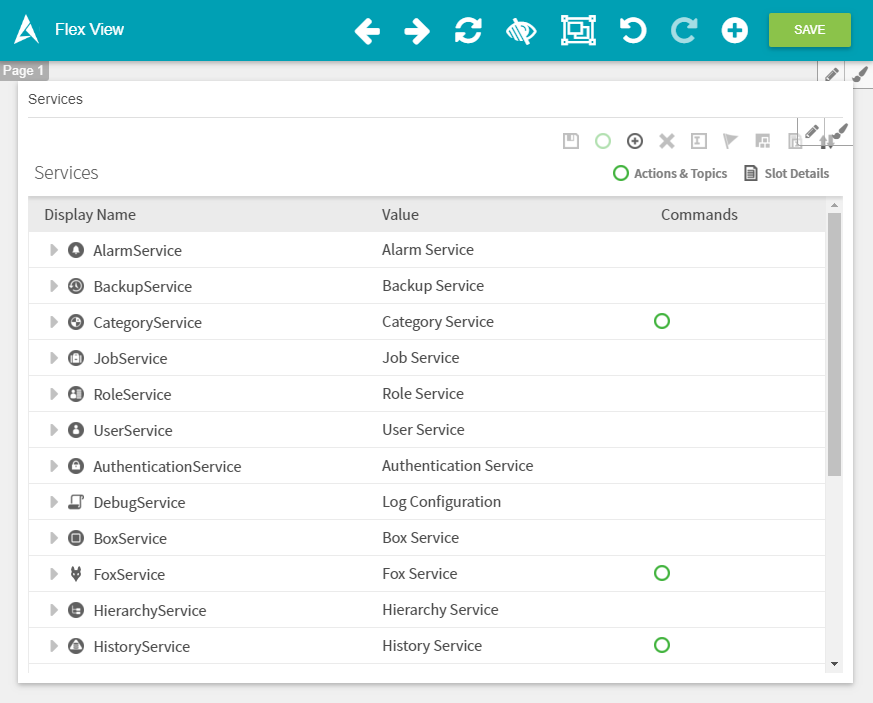
To test it, take any component from the nav tree and drag&drop it in the middle. "Services" for example.

You will get a nice card

Understand the different parts of the FlexView
Set up user rights
Browse the available cards